The Power of Microinteractions: Enhancing User Experience

When you click a button and it changes color, or when you receive a subtle vibration from your phone as you swipe to delete an email, you’re experiencing a microinteraction. These seemingly small and often overlooked design details play a huge role in shaping how users perceive and interact with digital interfaces. While they may appear minor, microinteractions have a profound impact on user engagement, satisfaction, and the overall user experience (UX).
In this blog, we’ll explore the concept of microinteractions, why they matter, and how they can be effectively implemented in UI/UX design to create delightful and seamless user experiences.
What Are Microinteractions?
Microinteractions are brief, contained moments within a product or interface that perform a single task. They are the small design details that enhance usability and provide feedback to the user. Examples include:
- The animation of a “like” button when clicked.
- A typing indicator in a messaging app.
- A progress bar showing the status of a file upload.
Though they often go unnoticed when done right, their absence can make interfaces feel flat and unresponsive.

Image Source: google.com
Why Microinteractions Matter
Microinteractions contribute to the user experience in several important ways:
- Providing Feedback
When users perform an action, they expect immediate feedback to confirm that the system has received their input. For instance, a subtle animation when a button is pressed or a notification sound upon receiving a message reassures users that their actions have been acknowledged.
- Enhancing Usability
Microinteractions help guide users through complex interfaces by providing visual or auditory cues. For example, a tooltip appearing when hovering over an icon clarifies its function, reducing confusion and improving usability.
- Humanizing Technology
Microinteractions add personality and charm to digital products, making them feel more engaging and relatable. A playful animation or a witty message during a loading screen can turn a mundane task into an enjoyable experience.
- Increasing User Engagement
By making interactions more intuitive and enjoyable, microinteractions encourage users to spend more time engaging with your product. Small touches like satisfying animations can create a positive emotional response, fostering brand loyalty.
Key Components of Microinteractions
To design effective microinteractions, it’s important to understand their four main components:
Trigger: What initiates the microinteraction? Triggers can be user actions (e.g., clicking a button) or system events (e.g., receiving a notification).
Rules: What happens after the trigger? This defines the logic of the interaction.
Feedback: How does the system communicate with the user? This includes visual, auditory, or tactile responses.
Loops and Modes: How does the interaction evolve over time? For instance, a light bulb icon might change after being toggled repeatedly, showing wear or becoming brighter.

Image Source: google.com
Best Practices for Designing Microinteractions
1. Keep Them Subtle
Microinteractions should enhance the experience without becoming distracting. For example, an over-the-top animation for a simple action like pressing a button can frustrate users rather than delight them.
2. Make Them Intuitive
Design microinteractions to align with user expectations. For instance, a “swipe-to-refresh” animation should clearly indicate that the action is refreshing the content.
3. Add Personality
Microinteractions are a great opportunity to inject personality into your design. A playful loading animation or a cheerful sound effect can make your product more memorable.
4. Prioritize Performance
Ensure that microinteractions don’t slow down the interface. A laggy animation can do more harm than good, disrupting the user experience.
5. Test and Iterate
Observe how users interact with your microinteractions. Gather feedback, refine them, and ensure they align with the overall goals of your product.
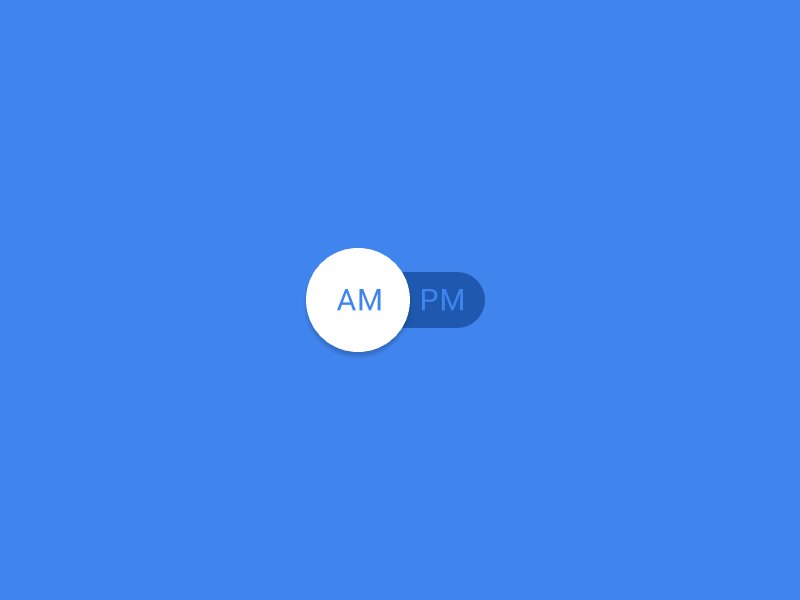
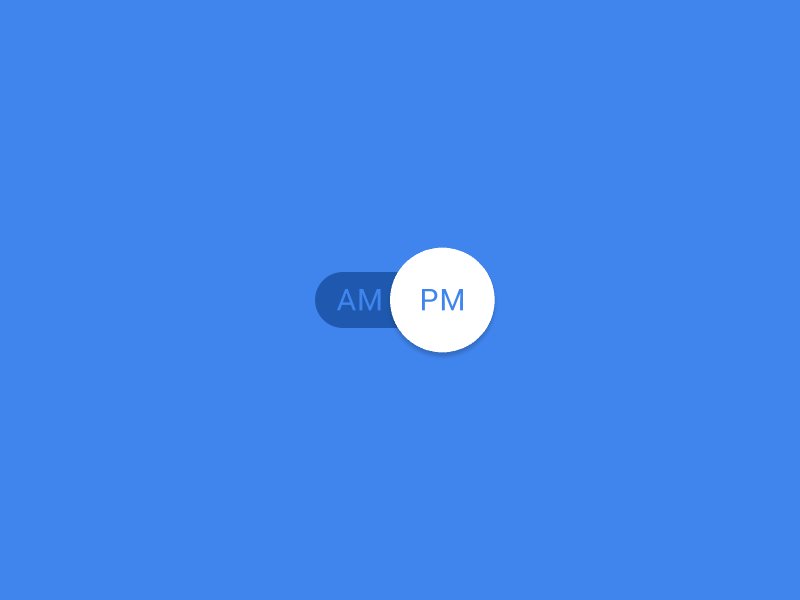
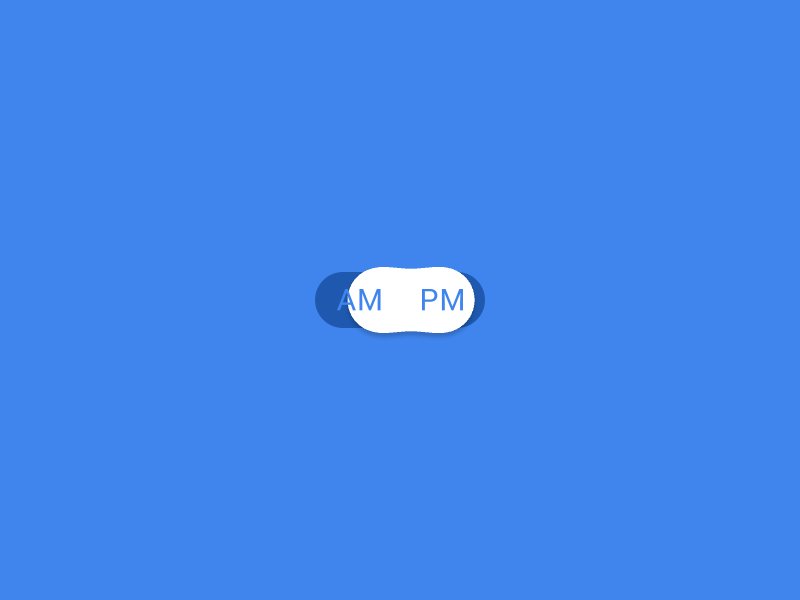
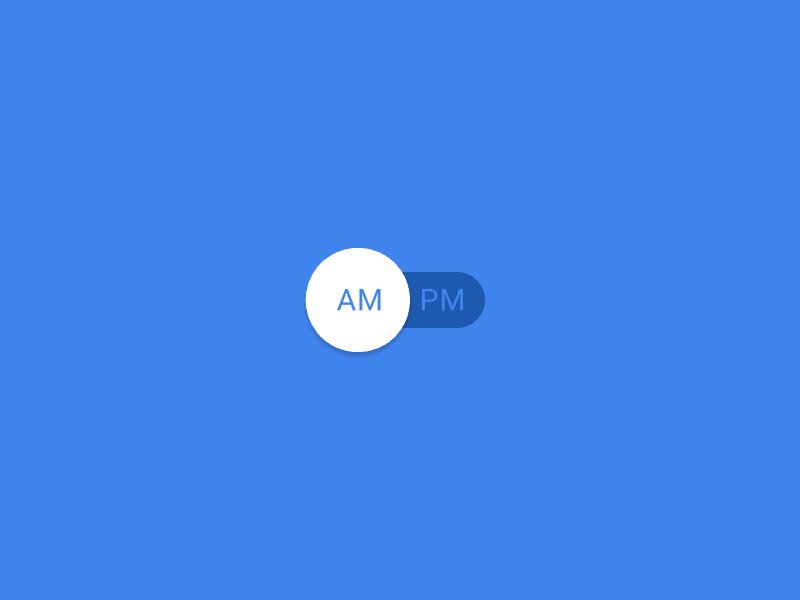
Examples of Effective Microinteractions



Image Source: google.com
Instagram’s Like Animation:
When users double-tap a photo, a heart icon briefly appears and fades away. This animation confirms the action and adds a touch of delight.iMessage’s Typing Indicators:
The typing indicator in iMessage reassures users that a response is on the way, enhancing communication and reducing uncertainty.Google’s Progress Bars:
Whether downloading an app or uploading a file, Google’s progress bars provide clear feedback on the status of an action.
Conclusion
In the world of UI/UX design, success often lies in the details. Microinteractions, though subtle, are powerful tools for creating engaging, user-friendly interfaces. By providing feedback, enhancing usability, and adding personality, they bridge the gap between functionality and delight.
As designers, our goal should always be to make interactions seamless and meaningful. Remember, the smallest details can make the biggest difference in how users perceive and experience your product. So, the next time you’re designing an interface, don’t underestimate the power of microinteractions.
To learn more about designing and branding through which you can stands out in the market, subscribe to our newsletter. Also follow us on social media for more amazing tips and tricks.

Author: Vivek Dara
Date: 20th Nov, 2024
Categories: Designing, UI/UX
Tags: Branding, Graphic Design, Design Strategy, UI, UX
